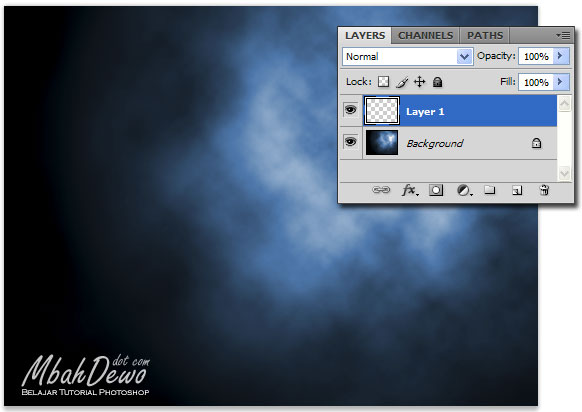
Agar sapuan brush dapat diubah-ubah warnanya dengan mudah, akan lebih baik jika brush disapukan pada layer yang terpisah. Misalnya Anda mempunyai sebuah gambar foto yang ingin di-brush, maka buatlah dulu layer baru. Sapukan brush tersebut pada layer baru tersebut. Seperti dalam gambar tutorial Photoshop dibawah ini, brush akan saya sapukan pada layer 1, bukan pada layer Background.
Bagi sampeyan yang belum tahu apa itu brush, brush adalah sesuatu yang kalau sudah ditanak bakal menjadi nasi (LOL)
Jika Anda sudah mempunyai layer baru (layer baru bisa dibuat dengan mengeklik icon Create new layer di panel layer, atau dengan memilih menu Layer > New > Layer), kemudian pilihlah brush tool pada tool box Photoshop. Gunakan option bar untuk memilih bentuk sapuan brush yang ingin digunakan.
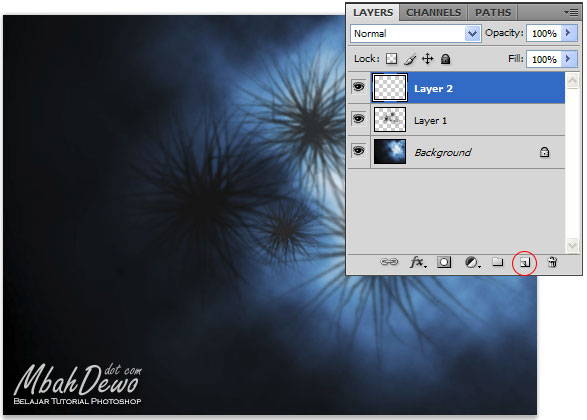
Pada tutorial Photoshop ini, saya gunakan brush yang namanya Fuzzball.
Brush ini saya sapukan di Layer 1. Jika Anda ingin membaca-baca lebih lanjut tentang cara penggunaan brush, misalnya cara mengatur ukuran, mengatur tipe penyebaran (scattering)-nya, silahkan dibaca-baca di arsip blog Belajar Tutorial Photoshop ini, misalnya pada Cara Mengubah Sapuan Brush.
Kemudian untuk proses pemberian warna gradasi, buatlah dulu sebuah layer baru. Layer ini diposisikan pada sebelah atas layer 1.
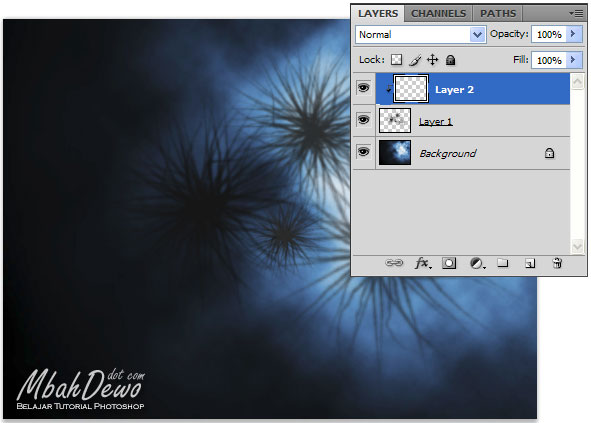
Pada saat layer 2 (layer yang sebelah atas) ini aktif, pilihlah menu Layer > Create Clipping Mask.
Catatan: Jika Anda masih setia dengan Photoshop versi lama sehingga tidak menemukan pilihan Layer > Create Clipping Mask, tidak perlu bingung. Sebagai gantinya tekan saja tombol Ctrl+Alt+G.
Sekarang pilihlah Gradient tool pada toolbox. Pada option bar, silahkan dipilih warna gradasi yang diinginkan. Klik icon segitiga kecil di sudut jika Anda ingin memilih tipe warna gradasi lain.
Buat gradasi pada gambar Anda, pastikan layer yang diberi gradasi adalah layer 2 (layer yang sebelah atas, yang sudah di-clipping tadi)
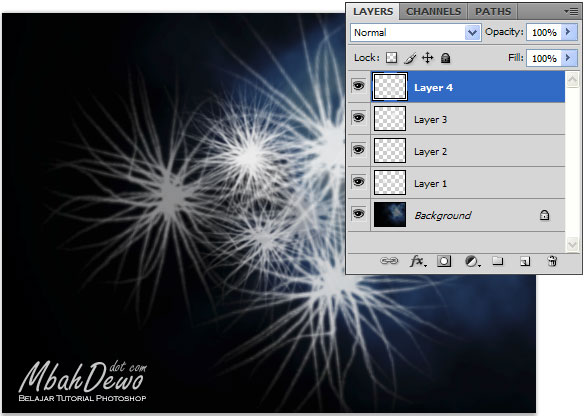
Kemudian bagaimana kalau kita ingin menerapkan warna gradasi yang berlainan pada sapuan brush di tempat-tempat yang lainnya? Caranya adalah dengan membuat sapuan brush pada layer-layer yang berbeda. Misalnya seperti pada gambar tutorial Photoshop dibawah ini. Brush saya sapukan di 4 layer yang berbeda.
Kemudian untuk memberi warna, buatlah sebuah layer clipping untuk tiap layernya.
Memang agak merepotkan jika kita menggunakan banyak sekali layer yang diberi brush. Namun tentunya brush yang akan kita gunakan dalam sebuah gambar juga tidak akan sampai banyak sekali.
Sumber : mbahdewo.com